这是毕瑞链接建设策略第二篇,点击下方链接可查看本系列其他文章。
- 💡链接建设001: 链接建设基础篇
- ✅链接建设002: 网站优化基础篇
- 💡链接建设003: 内链策略篇
- 💡链接建设004: 高质量链接识别篇
- 💡链接建设005: 低成本链接策略篇
- 💡链接建设006: 新闻稿策略篇
- 💡链接建设007: 内容资产开发篇
- 💡链接建设008: 媒体链接篇
- 💡链接建设009:竟对分析篇
- 💡链接建设010: 客座博客篇
- 💡链接建设011: 特殊外链篇
- 💡链接建设012: EDU篇
- 💡链接建设013:本地链接篇
- 💡链接建设014: GSC策略篇
正文
流程概览+模板下载:

为什么网站基础如此关键?
俗话说的好:“打铁还需自身硬”,在我们讨论链接建设的策略套路之前,你必须确保自己的网站基础稳固。
这就像建造房子—在开始装饰之前,你需要确保地基、墙壁和屋顶都坚固可靠。一个构建不良的网站不仅会限制你链接建设的效果,还可能导致所有努力付诸东流。
想象一下:你花费数月时间获取了数十个高质量链接,引导了大量潜在客户到你的网站,却因为网站加载缓慢、设计混乱或缺乏明确CTA(行动号召)而失去了他们。这不仅是浪费流量,更是浪费了你宝贵的链接建设努力。
设计要助力转化目标
确定你的转化目标
不同类型的网站有不同的转化目标。在开始任何设计工作之前,你必须明确这些目标:
| 网站类型 | 主要目标 | 次要目标 |
|---|---|---|
| 电商网站 | 产品销售 | 邮件订阅、愿望清单添加、账户注册 |
| 服务型企业网站 | 表单填写、预约请求、电话咨询 | 下载资源、邮件订阅 |
| 内容网站/博客 | 广告点击、会员注册、内容订阅 | 社交分享、评论参与 |
电子商务网站:转化路径必须简单明了,从产品页面到结账过程应尽量减少摩擦
服务型企业网站:需要强调信任因素,如客户见证、案例研究和资质证明
内容网站/博客:内容呈现和导航对用户留存至关重要
优化转化路径
一旦确定了转化目标,就需要设计清晰的路径引导访问者实现这些目标:
- 清晰的视觉层次:最重要的元素应该最突出,引导用户目光自然流向转化点
- 战略性CTA放置:在内容和页面的关键位置放置引人注目的行动号召按钮
- 减少选择负担:避免给用户太多选择,这会导致决策瘫痪
- 表单优化:保持表单简短,只收集必要信息,减少放弃率
- 社会证明布局:在决策点附近展示评价、见证和使用数据
- 消除障碍:识别并移除转化路径中的任何摩擦点或障碍
速度和加载时间优化
速度影响SEO排名和用户体验
网站速度不仅仅是用户体验问题,它也是Google的重要排名因素:

- 根据Google数据,当页面加载时间从1秒增加到3秒时,跳出率增加32%
- 移动用户对速度尤其敏感,53%的移动访问者会在页面加载超过3秒时离开
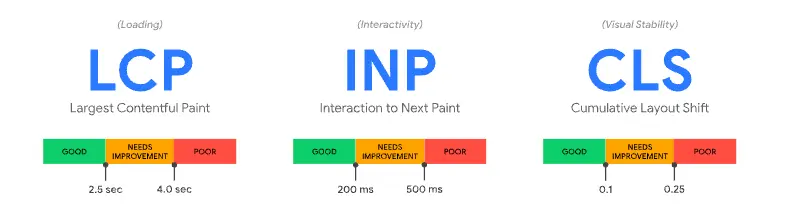
- Core Web Vitals成为Google排名的官方因素,直接衡量加载性能、交互性和视觉稳定性
速度优化具体措施
- 图片优化:
- 压缩所有图片(使用TinyPNG、ImageOptim等工具)
- 使用现代格式如WebP(比如Google开发的免费Chrome浏览器工具squoosh)
- 实施懒加载技术,只在需要时加载图片
- 代码精简:
- 最小化HTML、CSS和JavaScript
- 移除不必要的插件和脚本
- 合并CSS和JavaScript文件减少HTTP请求
- 服务器优化:
- 使用高质量的主机服务
- 实施浏览器缓存
- 考虑使用内容分发网络(CDN)
- 移动优化:
- 确保所有页面采用响应式设计
- 优先考虑移动体验(移动优先索引)
- 测试和优化触摸交互
速度测试工具
不要猜测你的网站速度—使用这些工具进行测试和监控:
- Google PageSpeed Insights:提供整体性能评分和具体改进建议
- GTmetrix:详细的性能报告和优化建议
- WebPageTest:模拟不同地区和设备的加载时间
- Lighthouse:Google的开源自动化工具,评估质量、性能和可访问性
主流建站方案需要的工具或插件
图片优化
| 平台 | 插件/工具 | 功能描述 |
|---|---|---|
| WordPress | • Smush / ShortPixel • WebP Express • Lazy Load by WP Rocket • EWWW Image Optimizer | • 自动压缩上传图片 • 转换为WebP格式 • 实现图片懒加载 • 全面的图片优化解决方案 |
| Wix | • Wix图片编辑器 • 外部工具处理后上传 • 图像懒加载选项 | • 提供基本压缩功能 • 使用TinyPNG、Squoosh等外部工具 • 在编辑器中启用懒加载 |
| Shopify | • Crush.pics • TinyIMG SEO Image Optimizer • Lazy Load – Image Optimizer | • 图片压缩应用 • WebP转换和压缩 • 实现懒加载功能 |
| Magento | • Magento 2 Image Optimizer • WebP Images for Magento 2 • Magento 2 Lazy Load | • 自动压缩图片 • WebP格式转换 • 实现懒加载功能 |
代码精简
| 平台 | 插件/工具 | 功能描述 |
|---|---|---|
| WordPress | • Autoptimize • W3 Total Cache / WP Rocket • Asset CleanUp • Fast Velocity Minify | • 压缩和合并CSS、JavaScript • 全面的缓存和代码优化 • 移除不必要的脚本和样式 • 代码压缩和合并 |
| Wix | • 减少Wix应用数量 • Wix Velo • 删除未使用元素 | • 精简应用使用 • 优化自定义代码 • 删除冗余内容 |
| Shopify | • PageSpeed Guru • AMP by Shop Sheriff • 定期审查应用 | • 代码优化和压缩 • 加速移动页面 • 删除未使用的应用 |
| Magento | • Magento 2 Speed Optimization • Advanced JavaScript Bundling • Magento 2 CSS Merger | • 代码压缩和合并 • 优化JS加载 • 合并CSS文件 |
服务器优化
| 平台 | 服务/工具 | 功能描述 |
|---|---|---|
| WordPress | • WP Engine / Kinsta / SiteGround • Cloudflare • WP Rocket • Redis Object Cache | • 专业WordPress主机 • CDN和缓存服务 • 浏览器缓存控制 • 数据库缓存 |
| Wix | • Wix高级商业计划 • Wix自带CDN | • 提供更好的服务器性能 • 无需额外配置的CDN服务 |
| Shopify | • Shopify Plus • Shopify内置CDN • Speedboost Ninja | • 企业级主机服务 • 默认提供的CDN • 优化缓存功能 |
| Magento | • Nexcess / Cloudways • Varnish Cache • Redis • Fastly / Cloudflare | • 专业Magento主机 • 页面缓存加速 • 数据库缓存 • CDN服务 |
移动优化
| 平台 | 工具/方法 | 功能描述 |
|---|---|---|
| WordPress | • 响应式主题 • AMP for WordPress • Mobile Tester插件 | • 如Astra、GeneratePress等 • 实现加速移动页面 • 测试移动体验 |
| Wix | • Wix移动编辑器 • 自动响应式设计 • Wix Mobile App | • 优化移动版布局 • 适应不同屏幕尺寸 • 测试移动体验 |
| Shopify | • 响应式Shopify主题 • Theme Customizer • PageSpeed Insights | • 适应不同设备 • 优化移动视图 • 测试移动性能 |
| Magento | • PWA Studio • 响应式Magento主题 • Mobile Compatibility Test | • 构建渐进式Web应用 • 适应不同设备 • 测试移动兼容性 |
通用优化工具
| 类别 | 工具 | 功能描述 |
|---|---|---|
| 性能测试 | • Google PageSpeed Insights • GTmetrix • WebPageTest | • 网页性能分析和建议 • 详细的性能报告 • 多地区、多设备测试 |
| 图片优化 | • TinyPNG/TinyJPG • Squoosh • ImageOptim / FileOptimizer | • 在线图片压缩 • Google开发的图片优化工具 • 桌面端图片优化工具 |
| 性能监控 | • Google Analytics • New Relic • Pingdom | • 用户体验数据收集 • 应用性能监控 • 网站正常运行时间监控 |
设置跟踪和分析工具
没有数据的SEO就像在黑暗中行走。以下是你需要设置的关键跟踪工具:
Google Analytics(分析)设置
- 基础设置:
- 创建Google Analytics 4属性
- 正确安装跟踪代码(最好通过Google Tag Manager)
- 设置IP过滤器排除内部流量
- 转化目标设置:
- 为每个关键业务目标创建转化事件
- 设置转化价值(即使是估计值)
- 创建漏斗可视化,了解用户转化路径
- 高级配置:
- 启用电子商务跟踪(如适用)
- 设置自定义维度跟踪用户细分
- 创建自定义仪表板监控关键指标
热图跟踪
热图工具(如Hotjar、Crazy Egg或Microsoft Clarity)可以显示用户如何与你的页面互动:
- 点击热图:显示用户最常点击的区域
- 滚动热图:显示用户滚动深度,确定”折线以下”内容的可见性
- 移动热图:追踪鼠标移动,了解用户注意力
- 会话记录:查看实际用户如何导航你的网站
广告像素设置
如果你计划进行付费广告,提前设置像素至关重要:
- Facebook像素:追踪网站访客以优化Facebook和Instagram广告
- Google广告转化跟踪:优化Google搜索和展示广告
- LinkedIn Insight Tag:增强LinkedIn广告投资回报
- Twitter像素:优化Twitter广告系列
Google Search Console
这是SEO的必备工具,帮助你了解如何在Google搜索中表现:
- 提交网站地图助于更快索引
- 监控索引状态和覆盖问题
- 识别性能机会(高印象、低点击关键词)
- 接收与网站健康相关的警报
技术SEO基础审计
在开始链接建设前,确保解决这些技术问题:
网站结构优化
- URL结构:
- 使用简短、描述性的URL
- 采用层次分明的结构反映网站组织
- 避免URL中的特殊字符和参数
- 网站架构:
- 实施扁平结构(从主页到任何页面不超过3次点击)
- 创建逻辑类别和子类别
- 使用面包屑导航帮助用户和搜索引擎
- XML网站地图:
- 创建并提交最新的XML网站地图
- 确保包含所有重要页面
- 在网站地图更新后重新提交
关键技术问题检查
- 爬行和索引问题:
- 检查robots.txt文件是否正确配置
- 确保重要页面未被意外阻止
- 解决”noindex”标签误用问题
- 重复内容:
- 使用规范标签处理类似内容
- 检查带有/不带www和http/https版本是否正确重定向
- 避免相同内容在多个URL上出现
- 移动响应性:
- 确保所有页面在移动设备上完全功能正常
- 通过Google移动友好测试工具测试
- 确保内容可读性和触摸元素间距
- Core Web Vitals:
- 优化Largest Contentful Paint (LCP)
- 改善First Input Delay (FID)
- 减少Cumulative Layout Shift (CLS)
常见索引问题解决方案
- 404错误:
- 找出并修复所有404错误
- 对不可恢复的URL实施301重定向
- 创建自定义404页面引导用户回到有效内容
- 抓取预算优化:
- 修复无意义的内部链接循环
- 对低价值页面使用noindex
- 确保内部链接指向规范版本URL
- 渲染问题:
- 确保JavaScript内容可被Google抓取
- 考虑服务器端渲染关键内容
- 测试Google如何查看你的页面(使用”检查URL”功能)
内容质量基础
链接建设的核心是内容—没人会链接到糟糕的内容。在开始获取链接前:
- 内容审计:
- 识别并更新过时内容
- 合并或删除重复、短小或低质量内容
- 确保所有内容满足E-E-A-T标准(经验、专业知识、权威性和可信度)
- 关键页面优化:
- 确保主要着陆页内容全面且有价值
- 添加视觉元素、数据和研究支持论点
- 包含信息图表、视频等可分享元素
- 内容差距分析:
- 研究竞争对手排名靠前的内容
- 识别他们涵盖但你没有的主题
- 创建补充现有内容并填补这些差距的计划
用户体验考量
良好的用户体验不仅有助于转化,也是获取和维持链接的关键:
- 导航可用性:
- 简化菜单结构,避免过多选项
- 确保搜索功能强大且准确
- 在所有页面上提供明确的路径返回首页
- 内容可读性:
- 使用短段落、副标题和项目符号
- 确保字体大小适合所有设备
- 提供足够的对比度和清晰的文字层次
- 信任信号:
- 展示安全证书和支付图标
- 显示客户评价和推荐
- 包括详细联系信息和关于我们页面
网站基础检查清单
在开始链接建设前,请确保完成以下基础检查:
技术基础:
- 网站在所有设备上加载时间小于3秒
- 所有页面都通过移动友好性测试
- XML网站地图已创建并提交
- 解决了所有关键爬行错误和索引问题
- 正确设置了规范标签和重定向
- [确保网站安全(HTTPS)
分析设置:
- Google Analytics正确配置并跟踪转化
- Google Search Console已验证并监控
- 热图工具已安装在关键页面
- 相关广告平台像素已设置
- 转化跟踪已测试并正常工作
- 已设置定期报告和警报
内容和用户体验:
- 所有关键页面内容完整、原创且有价值
- 导航简单直观
- 所有页面有明确的行动号召(CTA)
- 图片优化且包含alt文本描述
- 网站响应式设计在所有设备上正常工作
- 表单简短、易于完成
- 联系信息清晰可见
- 隐私政策和条款页面存在且更新
- 内部链接结构合理且有用
- 字体大小适合阅读且具有足够对比度
业务基础:
- 独特卖点(USP)在网站上清晰传达
- 关于我们页面包含公司故事和团队信息
- 展示客户见证和社会证明
- 常见问题(FAQ)页面涵盖主要客户疑问
- 价格信息清晰(如适用)
- 展示专业认证和会员资格
- 整合社交媒体账号链接
- 包含服务区域信息(本地企业)
如何优先处理网站基础问题
面对众多需要修复的问题,如何决定先处理什么?以下是一个实用的优先级框架:
第一级优先事项(立即修复):
- 严重的技术错误:
- 阻止抓取的robots.txt问题
- 错误的noindex标签
- 服务器错误(5xx)
- 损坏的主导航
- 严重安全问题
- 核心转化路径问题:
- 购物车/结账功能故障
- 无法提交联系表单
- CTA按钮不起作用
- 移动设备上无法点击的元素
第二级优先事项(7天内解决):
- 高影响性能问题:
- 页面加载时间超过5秒
- 巨大未压缩图片
- 渲染阻止资源
- 高跳出率页面优化
- 内容质量问题:
- 主要着陆页的浅显内容
- 缺少关键业务页面
- 过时或不准确的产品信息
- 错别字和语法错误
第三级优先事项(30天内处理):
- 结构改进:
- 优化内部链接策略
- 改进URL结构
- 增强面包屑导航
- 完善网站地图
- 用户体验增强:
- 改进设计一致性
- 添加社会证明元素
- 增强表单用户体验
- 优化页面布局
常见错误与误区
在准备链接建设时,许多网站所有者陷入这些常见陷阱:
误区1:忽视技术基础转而追求内容营销
许多人急于创建内容和获取链接,而没有先修复基础技术问题。结果是,链接带来流量,但网站性能差导致访客迅速离开。
解决方案:在开始任何内容创作或链接建设前,先完成基础技术审计。
误区2:只关注桌面体验
移动流量已超过桌面流量,但许多网站仍优先考虑桌面体验,导致移动用户体验不佳。
解决方案:采用移动优先设计方法,确保所有功能在小屏幕上同样有效。
误区3:过度复杂的网站结构
复杂的导航、嵌套太深的页面和混乱的内部链接使搜索引擎难以理解你的网站,也让用户感到困惑。
解决方案:简化网站架构,确保任何页面距离首页不超过3次点击。
误区4:不重视数据跟踪设置
许多网站未正确配置分析工具,导致无法衡量链接建设效果和优化转化率。
解决方案:花时间正确设置分析和转化跟踪,确保你可以度量所有营销活动的影响。
误区5:不考虑链接目标页面的质量
获取指向低质量页面的链接既浪费链接资源,也无法充分利用权威传递。
解决方案:确保链接指向的页面内容丰富、原创且对用户有价值。
评估你的网站基础是否准备好链接建设
在投资链接建设前,请检查以下指标是否达标:
技术健康指标:
- 核心网页体验指标达到”良好”评级
- 移动页面速度得分至少75/100
- 爬行错误少于5%
- 所有主要页面均已被索引
- 网站没有手动处罚或技术问题
内容准备指标:
- 至少10-15个高质量内容页面
- 针对主要关键词的优化内容
- 内容解决目标受众的主要问题
- 内容包含可视元素(图像、图表、视频等)
- 内容提供独特见解或价值
转化准备指标:
- 清晰定义的转化路径
- 所有页面有明确的行动号召
- 表单和转化点工作正常
- 所有页面的价值主张清晰
- 分析和跟踪系统正确记录转化
网站基础优化工具箱
以下工具将帮助你评估和改进网站基础:
技术SEO工具:
- Google Search Console:免费,基本的SEO健康监控
- Screaming Frog SEO Spider:网站爬行和技术SEO审计
- Ahrefs或Semrush:综合SEO分析和竞争研究
- GTmetrix:页面速度和性能分析
用户体验工具:
- Hotjar/Crazy Egg:热图和用户会话记录
- Google Optimize:A/B测试平台
- BrowserStack:跨浏览器和设备测试
- UserTesting:真人用户测试反馈
内容优化工具:
- Clearscope或Surfer SEO:内容优化工具
- Grammarly:文字和语法检查
- Hemingway Editor:可读性评估
- Canva:简单的图像创建工具
总结与行动步骤
你的网站是链接建设的基础。像建造房子一样,你需要确保基础坚实,然后才能添加装饰品。在开始任何链接建设活动前:
立即行动步骤:
- 进行全面技术审计,识别并修复关键问题
- 优化网站速度,将加载时间减少到3秒以内
- 设置完整的分析跟踪,确保可以测量所有活动
- 优化主要转化路径,使其简单明了
- 审查并增强关键内容页面,确保它们值得获取链接
接下来的30天:
- 建立网站健康监测例行程序
- 创建内容改进计划,逐步增强现有页面
- 测试和优化所有主要转化漏斗
- 收集初始用户体验数据和反馈
- 建立基线性能指标以衡量未来进展
记住:优化不是一次性活动,而是持续过程。随着链接建设的进行,你应该不断回归并完善网站基础,确保它能够最有效地利用你获得的每个链接的价值。
当你的网站基础稳固后,你才能真正开始有效的链接建设。花时间建立强大基础的网站比那些仓促进行链接建设而忽视基本面的网站,通常会取得更好的长期结果。
在下一章中,我们将探索如何优化你的内部链接策略,这是链接建设的重要补充,能帮助你最大化现有权威并为外部链接建设奠定基础。